GPS Navigation Meets Rewards.
Disgo is a new kind of GPS navigation app developed by Verizon Location Services that rewards users simply for driving around, transforming the standard navigation experience into an engaging platform that appeals to a younger demographic.
My Role:
Strategy & Research
Branding
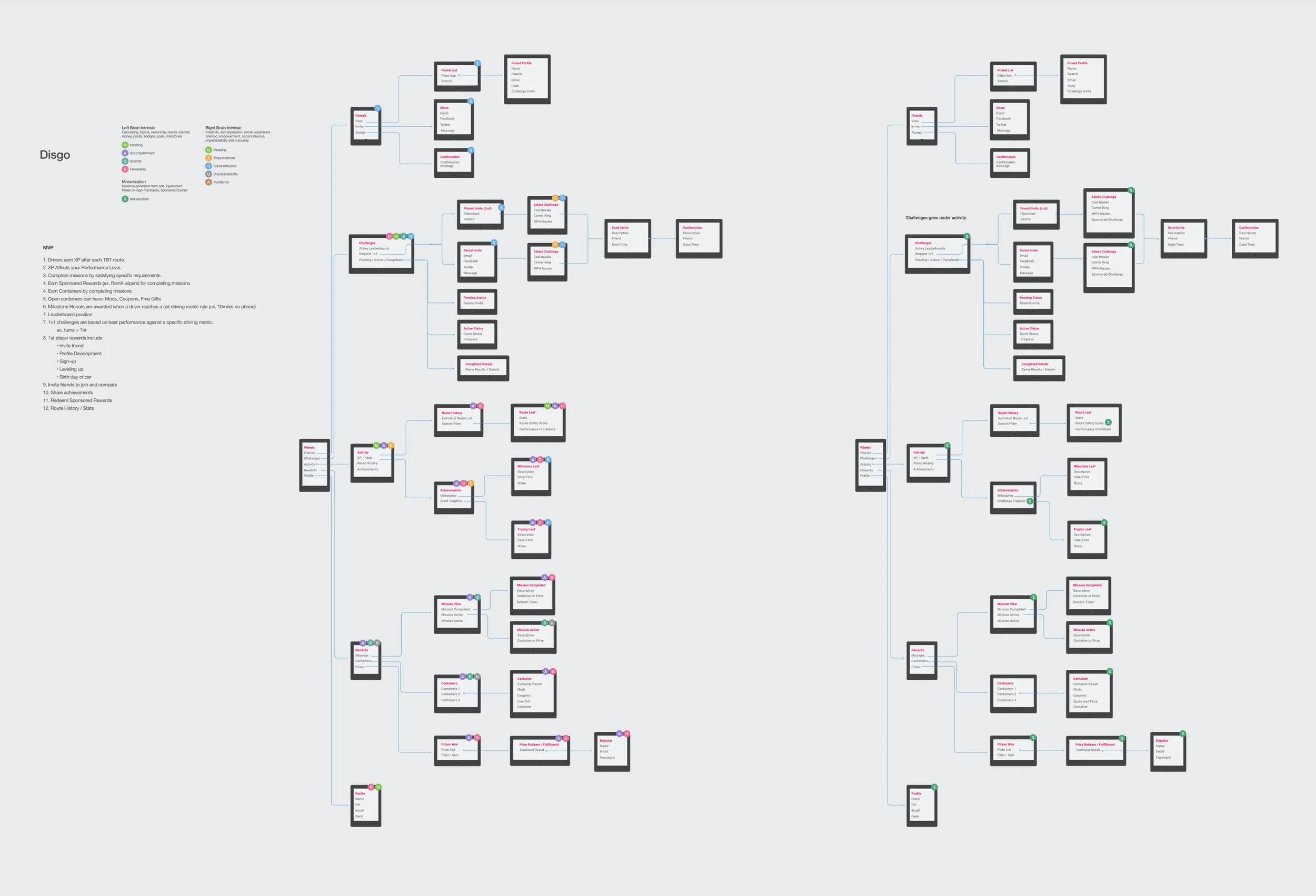
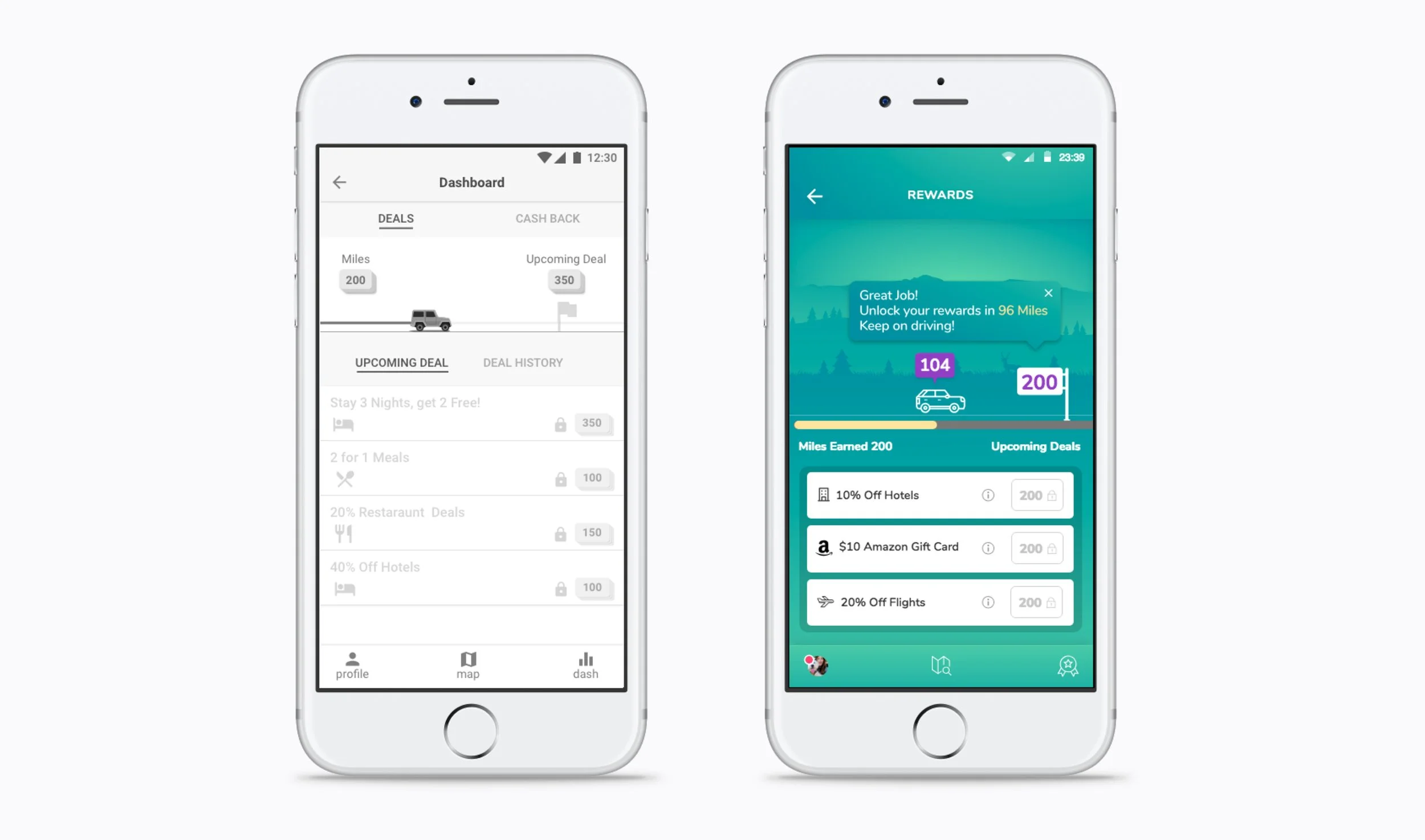
Product Design
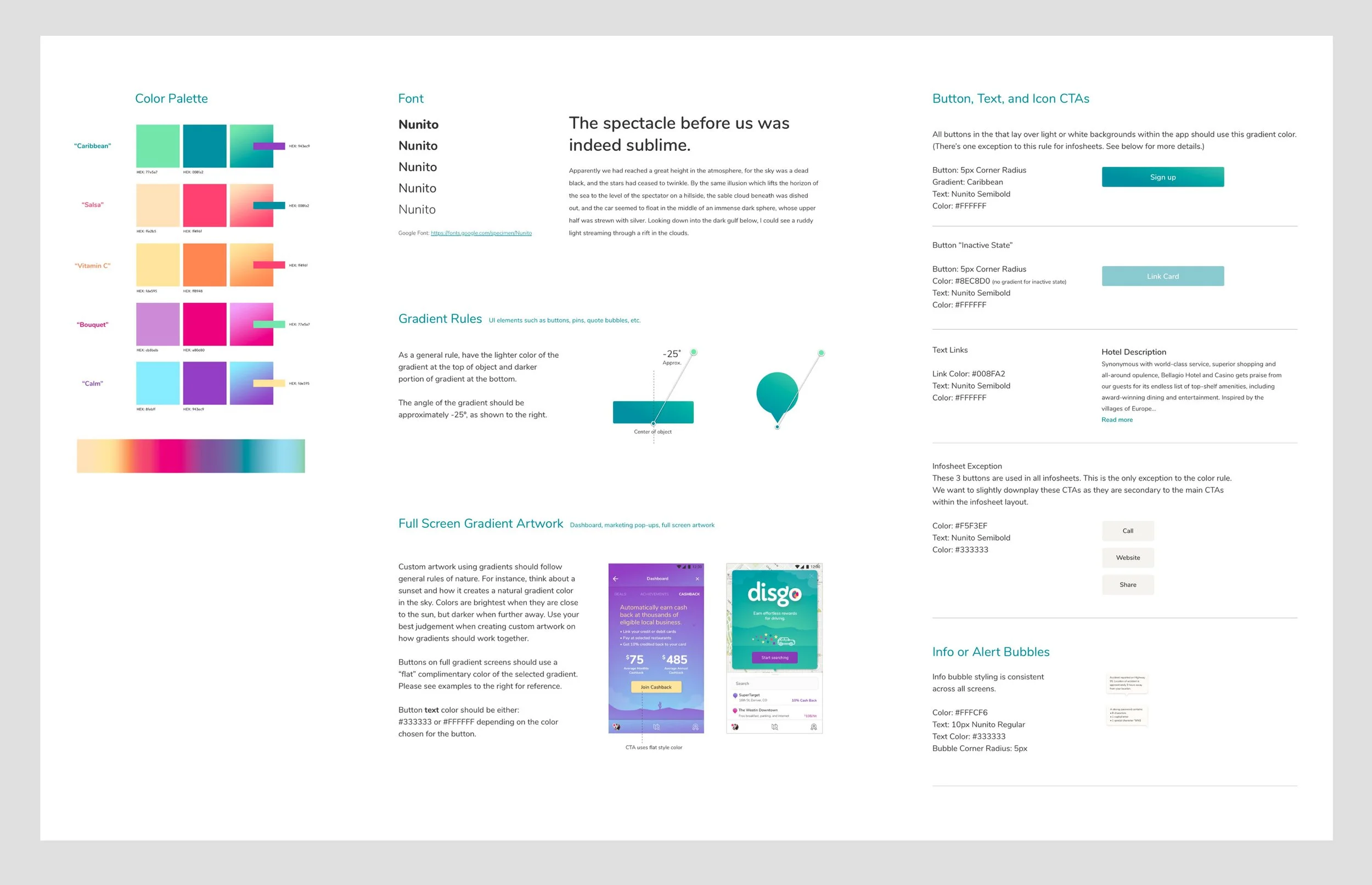
Design System
Stage:
Startup
Sector:
Automotive & Transportation
GPS Navigation & Mapping
Telematics
Gamification
Rewards Programs