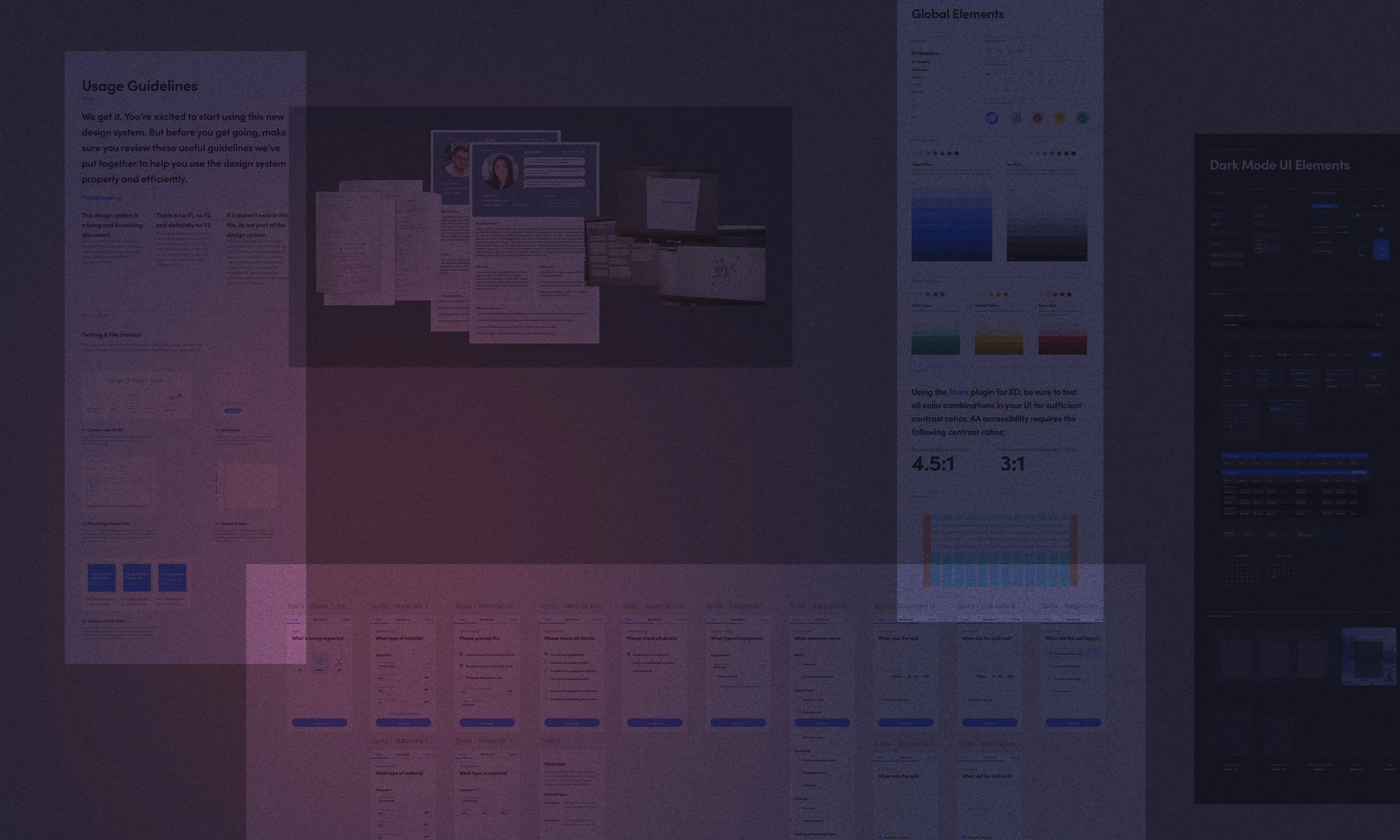
The Power of Scalable Design.
A comprehensive design system built in Figma that brings order to chaos across a large team of designers and developers to unify an ecosystem of digital products for DCP Midstream's digital transformation.
My Role:
Strategy & Research
Branding
Product Design
Design Ops
Design System
Stage:
Enterprise
Sector:
Energy
Natural Gas
Logistics & Supply Chain for Energy